Falls du eine neue Website planst oder bereits eine Architektur-Website im Einsatz hast, dann lohnt sich ein genauer Blick auf deine Suchmaschinenoptimierung und die Performance.
Denn unsere Analyse von 50 Architektur-Webseiten hat gezeigt, dass ca. 90 % kaum such relevant aufgestellt sind. Außerdem weisen sie Sicherheitslücken und gravierende Mängel in der Website-Performance auf – was letztlich wertvolle Projekte und Anfragen kostet.
In diesem Beitrag zeige ich dir die 11 häufigsten Fehler von Architektur-Webseiten und gebe erste Tipps zum Selbsttest weiter.
Fehler 1: Zu geringer Kundenbezug in der initialen Ansprache
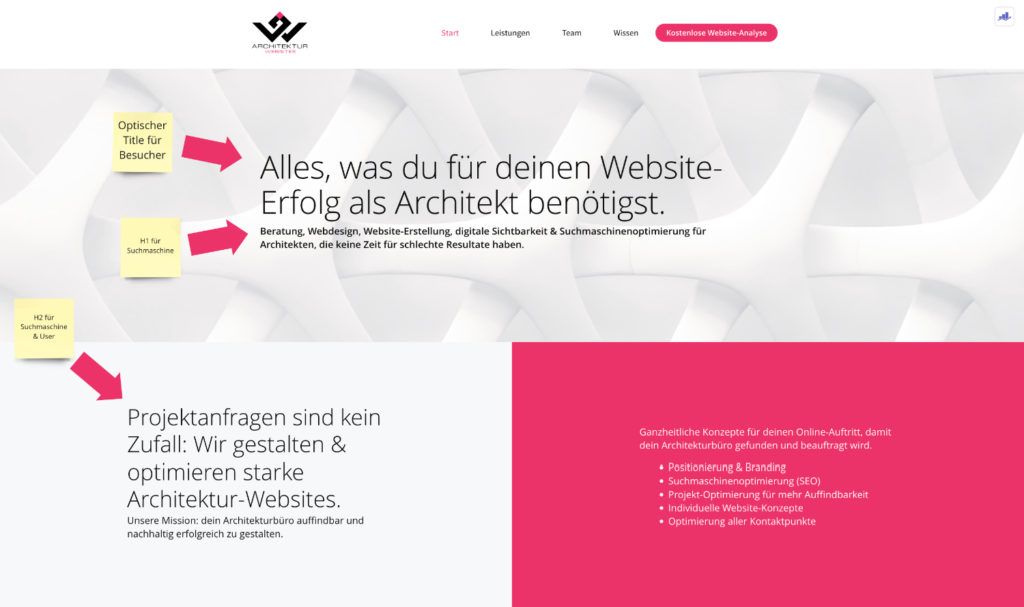
Die meisten Startseiten von Architekturbüros glänzen beim ersten Eindruck mit den größten Bauten als Vollbild. Da der erste Eindruck zählt, mag ein großes Bild hier sinnvoll erscheinen. Doch Architekten verpassen es an dieser Stelle, ihre potenziellen Kunden mit einer aussagekräftigen Botschaft zu empfangen.

Über 75 % aller Architektur-Webseiten sprechen ihre Zielgruppe auf der Startseite beim ersten Eindruck gar nicht, oder ohne Mehrwert an.
Tipp: Denke über deine eindeutige Positionierung nach und wie du diese in wenigen Worten auf der Startseite integrieren kannst.
Fehler 2: Zu wenig (kauf) relevante Keywords schmälern die Sichtbarkeit
Menschen suchen facettenreich, wenn sie sich über Architekten und deren Leistungen via Google informieren.
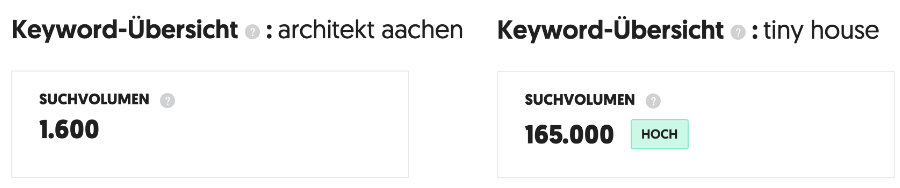
90 % aller Webseiten von Architekten ranken in den Top 10 für keine relevanten Suchanfragen außer Stadt + Architekt, also bspw. Architekt Aachen.
Hierbei gibt es zwar einige Abwandlungen in den Suchanfragen z. B. Architekturbüro in Aachen, Aachen Architekt usw., jedoch sind die meisten Architekten nicht für anderweitige Keywords, die potenzielle Kunden suchen, auffindbar.
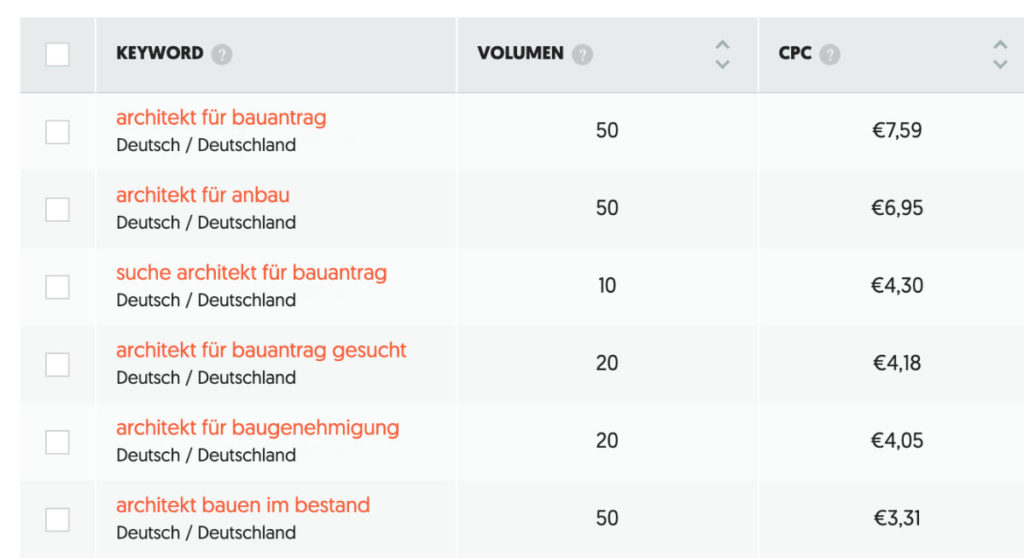
Nachfolgend siehst du ein paar Beispiele, was potenzielle Kunden suchen und was einige Wettbewerber bereits investieren (CPC = Kosten pro Klick), um mit einer Werbeanzeige bei Google ganz oben zu erscheinen.

Tipp: Auch Architekten sollten Suchmaschinenoptimierung als Möglichkeit der Website-Optimierung in Erwägung ziehen, um besser gefunden und platziert zu werden.
Kostenlose Analyse deiner Architektur-Website holen
Fehler 3: Projektseiten verpassen wichtiges SEO-Potenzial
Dieses Thema schlägt ungefähr in dieselbe Kerbe, wie Punkt 2.
Projekte abzubilden, ergibt Sinn. Dass alle Architekten es verpassen, diese sinnvoll für Suchmaschinen zu optimieren, weniger.
So hat unsere Analyse gezeigt, dass Architekten zwar für unterschiedlichste Bauten, Gebäude und Projekte irgendwo in den Top 50 mit Keywords platziert sind. Jedoch keine Suchrelevanz besitzen.
Ein Beispiel: Nehmen wir an, du hast den neuen Einkaufsmarkt der Stadt architektonisch umgesetzt. Anschließend erstellst du eine Projektseite und trägst dort Kaufland Ingolstadt ein.
Nun wird Google dich für diese Keywords platzieren. Im Idealfall wirst du in den Top 10 auftauchen (was selten der Fall ist). Das bedeutet, wenn jemand nach Kaufland in Ingolstadt sucht, erscheint dein Architekturbüro – was wiederum auf deine Marke indirekt einzahlen kann.
Was du jedoch viel mehr anstrebst ist, dass du für das Schlagwort Architekt Einkaufszentrum oder Architektur für Einkaufszentren usw. gefunden wirst.
Bei der Fülle an Projekten, die auch dein Architekturbüro besitzt, schlummert hier sehr viel Potenzial, die breiter auffindbar zu gestalten. Machen wir es deutlich anhand eines Beispiels hier Tiny House.
Unten siehst du das allgemeine, unspezifische Suchvolumen für Tiny House.

Auch hier existieren spannende Kombinationen, um Architekten auffindbar zu gestalten. Und im Vergleich zum normalen Suchvolumen Architekt + Stadt, kannst du erkennen, was für Potenziale hier möglich sind.
Tipp: Optimiere deine Projekte oder lerne unsere Möglichkeiten der Onpage-Optimierung kennen.
Fehler 4: Optisch & technisch veraltet
Bei der Recherche (Analyse) sind Webseiten aufgetaucht, die so alt wie das Internet selbst erscheinen. Zugegeben etwas übertrieben, aber ansprechend sind diese veralteten Aufmachungen keineswegs. Auch das Vertrauen zu dir kann darunter leiden.😌
Denke auch an jüngere Zielgruppen, die sich einen Architekten für ihr neues Haus suchen. Werden sie auf die Seite anno 2000 oder ein klares frisches Design aus 2022 zurückgreifen?
Tipp: Blicke fernab der eigenen Unternehmensbrille auf deine Seite, oder lasse es andere (z. B. Zielgruppen oder Freunde und Bekannte) tun. Wie schätzen sie deine Seite ein? Oder nutze unsere kostenlose Website-Analyse und sammle wertvolle Tipps für dich ein
Fehler 5: Schlechte Nutzbarkeit (Usability)
Dieser Fehler ist bei alten und neuen Webdesigns zu beobachten.
Alte Seiten entsprechen oft nicht dem Status einer guten modernen Website, können aber häufig durch Einfachheit punkten.
Das Problem der fehlenden Ansprache mal unberücksichtigt.
Neue Webdesigns von Architekten weißen häufig ein Problem auf, was den Architekten oder deren Webdesignern selbst geschuldet ist. Sie möchten unbedingt eine Website, die einzigartig und modern aussieht – also den Spirit des Architekturbüros verkörpert.
Dem ist grundsätzlich nicht zu widersprechen. Aber es gibt dabei ein Problem:
Websites von Architekten sollten es unterlassen, das Rad neu zu erfinden, wenn es um Webdesigns geht. Auch beim Webdesign sollte Form follows Function im Zentrum stehen.

Tipp: Klare Navigationsstrukturen, einfache Buttons und eindeutige Handlungsaufforderungen erleichtern die Bedienung ungemein. Auch eine Bilderoptimierung sollte eingesetzt werden, um bspw. Ladezeiten zu verkürzen. Beim Webdesign sollten deine Zielgruppen und dein Angebot im Fokus der Ausarbeitung stehen, nicht der Wunsch, möglichst fresh zu wirken.
Fehler 6: Lückenhafte DSGVO & schlechte Cookie-Lösungen
Datenschutz ist ein wichtiges, aber auch leidiges, weil sich ständig änderndes Thema.
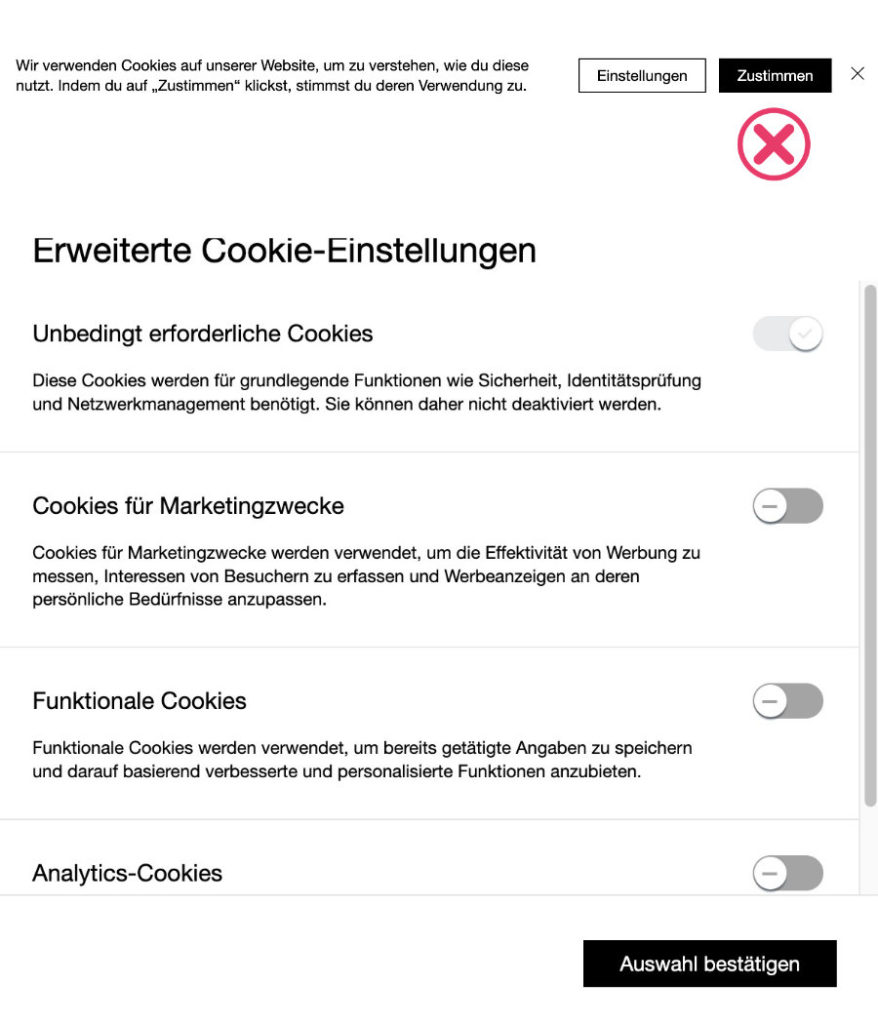
Zu viele Architektur-Webseiten weisen dabei einen veralteten Datenschutz auf. Auch die Cookie-Banner sind zumeist nicht aktuell und öffnen Tür und Tor für Abmahnanwälte.

Im obigen Bild würden bspw. durch das Zustimmen alle Cookies akzeptiert und es besteht für Besucher auf den ersten Klick keine Chance diese Einstellungen abzuwählen. Auch existiert kein Hinweis, wie Besucher zu den Datenschutzeinstellungen gelangen.
Tipp: Achte darauf, dass aktuelle Cookie-Lösungen genutzt werden.
Fehler 7: Kein SSL-Zertifikat
Einige Seiten nutzen noch immer kein aktuelles SSL-Zertifikat und öffnen dem Datenklau die Tür. Auch Google mag schon lange keine Seiten ohne SSL mehr. Die Suchmaschine wird den Seitenaufruf im Zweifel blockieren und es viel schwieriger gestalten, dich zu finden.

Ein neuer bzw. der aktuelle Standard ist HTTPS (Hypertext Transfer Protocol Secure). Auf diesem Wege wird die Kommunikation zwischen den Betreibern einer Webseite und einem Browser abhörsicher gestaltet. Dieses Zertifikat ist heutzutage in allen gängigen Hosting-Paketen ohne Extrakosten enthalten.
Ob eine Website bereits ein HTTPS Zertifikat nutzt, kannst du oben in der URL Adresse sehen. Ein geöffnetes oder geschlossenes Schloss sind Indikatoren für HTTP oder HTTPS-Zertifikat.
Tipp: Prüfe deine Seite auf ein aktuelles SSL-Zertifikat
Fehler 8: Missachtung der Google Fonts Rechtsprechung
75 % aller Webseiten von Architekten haben noch immer Google Fonts eingebunden.
Entweder schlafen hier die Website-Verantwortlichen noch oder diese einfache Sicherheitsmaßnahme wird aufgrund des mangelnden Traffics als irrelevant erachtet.
Google Web Fonts sind seit diesem Jahr nicht mehr zulässig, auch wenn das Urteil bereits älter ist.
Im Ergebnis ist es ratsam, keine Google Web Fonts extern bereitzustellen, sondern die Schriften lokal abzulegen.
Tipp: Für WordPress-Seiten kann hier das Plug-in OMGF schnelle Abhilfe schaffen. Einen Selbsttest, ob deine Seite Google Fonts im Einsatz hat, kannst du hier durchführen.
Fehler 9: Keine H-Struktur
Architektur-Webseiten schenken dem H-Layout beim Webdesign kaum oder gar keine Beachtung und verpassen wertvolles SEO-Potenzial.
Warum ist das so wichtig?
Google sortiert den Inhalt deiner Seite basierend auf bestimmten Kriterien in verschiedene Clusters ein. Das heißt, das Google-Ranking hängt von diesen Kriterien ab.
Die H-Struktur ist einfach gesprochen die Struktur deiner Überschriften auf der Seite.

Die H-Struktur reicht von H1 bis H6 und ermöglicht es im Webdesign klare Abstufungen durchzuführen. Gleichzeitig signalisierst du der Suchmaschine die Wichtigkeit deiner Inhalte.
Aber auch deine Besucher können aufgrund der optischen Abtrennung leichter verstehen, welche Überschriften wichtig und welche eher unwichtig sind.
Tipp: Frag deine Agentur nach der H-Struktur deiner Seite oder prüfe diese im ersten Schritt selbst. Unter Google Chrome durch einen Rechtsklick. Anschließend wählst du „Seitenquelltext anzeigen“. Danach suchst du nachfolgenden Angaben: <h1 und <h2. Wenn du hier nichts findest, dann sollte deine Seite optimiert werden.
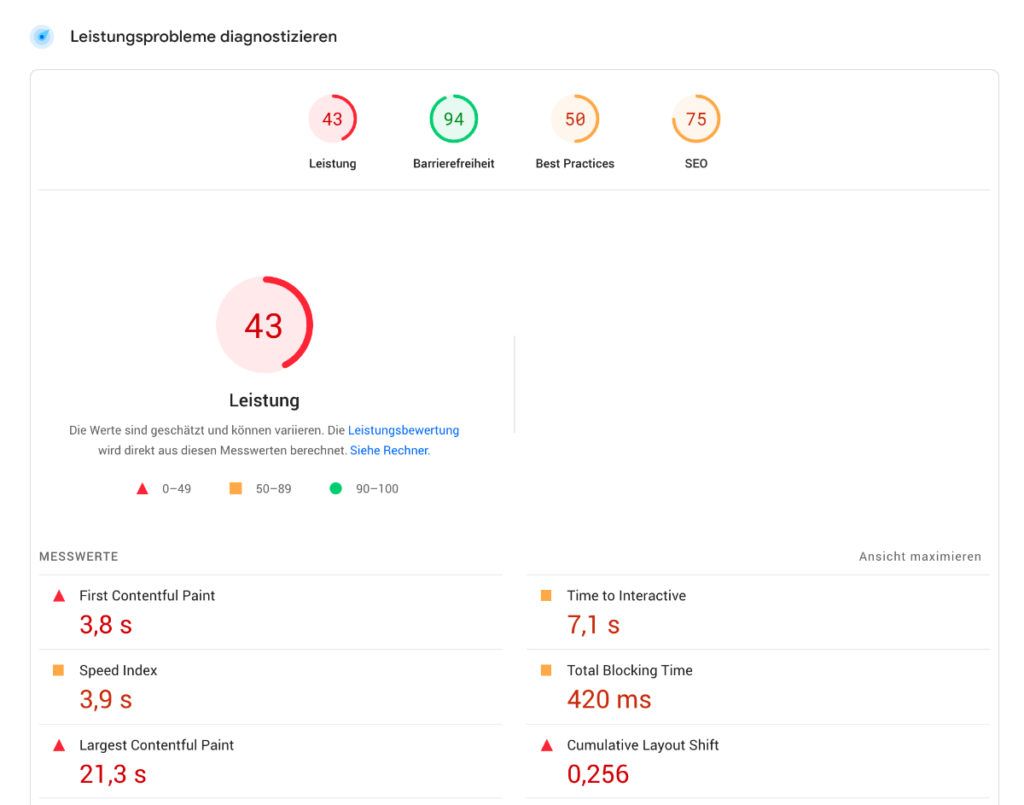
Fehler 10: Lange Ladezeiten aufgrund zu großer Dateien
Lange Ladezeiten schmälern deine Seiten-Performance, im Zweifel dein Ranking im Vergleich zum Wettbewerb und sorgen auch bei deinen Usern für unnötige Wartezeiten.
Einen Kaffee holen bzw. Mittagessen ist jetzt übertrieben, dennoch sind große Dateien auf Webseiten fehl am Platz und sorgen für Unzufriedenheit.
Tipp: Durch die richtige Verkleinerung der JPEG-Datei bzw. einen Wechsel in ein anderes Format kannst du bereits eine Steigerung der Ladegeschwindigkeit herbeiführen.
Fehler 11: Mobil-Optimierung ist mangelhaft
Über 60–70 % der Website-Besucher von Architekten kommen über mobile Endgeräte. Aber die Seiten sind darauf gar nicht ausgelegt.
Viele Seiten sind nicht mobile-freundlich strukturiert oder gut responsiv (für mobile Geräte optimiert) aufgebaut.
Stell dir vor, du kommst mit deinem Handy auf eine Architektur-Website, die du mit dem Handy nicht bedienen kannst. Wie würdest du den Architekten dann einschätzen?
Ja, genau … wohl als eher nicht so gut.

Tipp: Nutze ein responsives Design, komprimierte Inhalte und achte auf eine mobile Nutzbarkeit. Auf dieser Seite kannst du deine Website schnell auf Geschwindigkeit und deine mobile Ansicht hin testen.
Fazit: Architekten verbrennen mit ihren Webseiten ungeahntes Potenzial
Im Prinzip schlummert in allen Architektur-Websites ungeahntes Potenzial, das nur darauf wartet, genutzt zu werden.
Unsere Marktbeobachtungen und Analysen haben gezeigt, dass beim Webdesign für Architekten vielfach die Business-Relevanz der Website ausgeblendet wird. Webseiten sehen zwar meistens schön aus, sind aber zu wenig entlang der Suchanfragen potenzieller Kunden ausgerichtet. Dementsprechend werden die meisten Seiten schlecht gefunden, ranken hinter der Konkurrenz oder übermitteln Angebote zu intransparent. Die Folge: Projektaufträge gehen verloren.
Typische Stellschrauben für Architektur-Websites sind:
- SEO-Optimierung entlang such-relevanter Kriterien
- Google-Fonts lokal ablegen, um dem aktuellen Datenschutz zu entsprechen
- Bilderoptimierung für bessere Ladezeiten und Auffindbarkeit
- Ansprache und Usability
- Optimierung der bestehenden Projektseiten für mehr Keyword-Relevanz
Besonders die direkte Kundenansprache, der USP-Transfer (Alleinstellungsmerkmale) bzw. das angebotene Leistungsspektrum sollten Architekten prüfen, um Website-Besucher besser abzuholen.
Erste Potenziale kannst du dir bspw. mit einem Website-Check untersuchen und aufdecken lassen. In unserer Analyse untersuchen wir deine relevanten Keywords, den Datenschutz, geben Tipps, um die Zielgruppenansprache zu verbessern und listen dir kritische Erfolgsfaktoren auf.
Falls du Fragen zu einem Website-Check für deine Seite hast, sprich mich einfach an.