Management Summary
Mittlerweile müssen sowohl eingesessene als auch neue Architekten wesentlich mehr investieren, um mit ihrer Website gefunden zu werden. Die Google Seite 1 ist zu einem umkämpften Markt geworden, bei dem auch Architekten schnell zwischen 5 und 10 € für einen Klick bezahlen, um mit spezifischen Leistungen gefunden zu werden. Andere Segmente wie bspw. Anwälte haben gezeigt, wie wichtig eine solide Website- und Keyword-Positionierung ist, um sich vom Wettbewerb abzuheben und langfristig sichtbar zu werden. Die meisten Architekten und Architekturbüros sind zusammenfassend wesentlich schlechter aufgestellt als andere Bereiche. Das Ziel von Architekten sollte es daher sein, den eigenen Web-Auftritt als aktiven Akquisekanal zu betrachten, der nachhaltig neue Aufträge generiert. Unsere Analyse gibt wertvolle Einblicke und erste Tipps für Architekten und ihre Webseiten weiter.
Nachfolgend siehst du wesentliche Erkenntnisse aus unserer deutschlandweiten Analyse von Architektur-Webseiten.
Wir haben je Bundesland die größeren Städte und bisherigen Top-Seiten gefiltert und analysiert. Hierbei kamen erstaunliche Einblicke und eine lückenhafte Performance zutage, die Architekten täglich neue Projektanfragen kosten. Die folgenden Punkte sollten Architekten bei ihrer Website oder einem neuen Webdesign beachten.
Schnellnavigation:
Der erste Eindruck: sei nicht zu selbstverliebt, dafür aber spezifisch
Logisch, der erste Eindruck zählt. Sind Menschen zu Beginn ihrer Kundenreise vom ersten Eindruck, von Botschaft und Ansprache nicht überzeugt, springen sie häufig direkt wieder ab und wechseln zum nächsten Anbieter.
Beim ersten Eindruck unterscheiden sich also gute von schlechten Webseiten in wesentlichen Merkmalen:
- sie liefern eine klare Übersicht
- sie sprechen ihre Zielgruppe direkt an
- sie holen Interessenten mit positiven Merkmalen ab
Sie vermitteln also ein Gefühl von „hier bin ich richtig“ und erzeugen Lust, sich näher mit dem Anbieter auseinanderzusetzen. Außerdem achten sie darauf, die Sprache der Zielgruppe zu sprechen. Was also für die eigene Unternehmensbrille verständlich ist, muss es für Besucher noch lange nicht sein.
Über 75 % aller Architektur-Webseiten sprechen ihre Zielgruppe auf der Startseite beim ersten Eindruck ohne Mehrwert an.
„Gut beraten in die Zukunft“ könnte auch auf einer Versicherungsseite stehen. Und „Architektur am Puls der Zeit“ mag modern klingen, liefert aus Kundensicht jedoch nur wenig Inhalt.
Immerhin nutzen 25 % aller analysierten Architekten bereits eine erste Botschaft, aber in der Regel sieht der Website-Besuch einer Architektur-Website so aus:

Das Problem: hier wird viel Potenzial verbrannt, da Menschen online nach einem bestimmten Schema bei der Suche und Auswahl eines Architekten vorgehen.
Selbstverständlich kann und sollte man mit dem, was man anbietet, ab der Startseite glänzen. Ein Bauprojekt abzubilden, liegt für ein Architekturbüro also nahe, um Planungs- und Gestaltungskunst zu vermitteln. Große Slideshows killen jedoch zusätzlich die Seiten-Performance, doch dazu später mehr.
Architektur spricht zwar für sich, aber deine Gebäude können trotzdem nicht deine Leidenschaft übertragen. Worte schon.
Im Wesentlichen verpassen es die meisten Architekten, ihre Besucher Zielgruppen-spezifisch abzuholen und zu leiten. Sie lassen ihren Traffic also relativ planlos auf das eigene Web-Angebot los. Ein Fehler, der Kunden und Projektaufträge kostet. Noch deutlicher wird dieses Problem im Abschnitt Suchmaschinenoptimierung, sobald wir Traffic-Quellen und Suchpotenziale hinzuziehen.
Tipps für die erste Ansprache:
- Erzeuge durch eine direkte Botschaft ab dem ersten Eindruck ein Gefühl von „hier bin ich richtig“. Was unterscheidet dich von den anderen Architekten da draußen, wo liegt dein einzigartiges Verkaufsargument (USP)?
- Beantworte häufige Fragen in Bezug auf Bauvorhaben bzw. erleichtere es Interessenten, sich auf deiner Seite zurechtzufinden und transportiere deinen Service (z.B. Vom Bauantrag bis zum Bauabschluss etc.).
- Nutze ein aussagekräftiges Bild, statt mehrere, um die Seiten-Performance zu verbessern und lade dieses Bild mit der passenden Botschaft auf.
Kostenlose Analyse deiner Architektur-Website
Suchmaschinenoptimierung: die Achilles-Ferse, die keine sein sollte (so setzt du gezielt ungeahnte Potenziale frei)
Wenn es nach den größten Potenzialen und Showstoppern ginge, dann hätte ich mit diesem Bereich starten müssen. Da du aber hoffentlich nach den ersten beiden Abschnitten bereits ein wenig Wissen und Hintergründe mitgenommen hast, kannst du mir jetzt wesentlich leichter folgen 😌
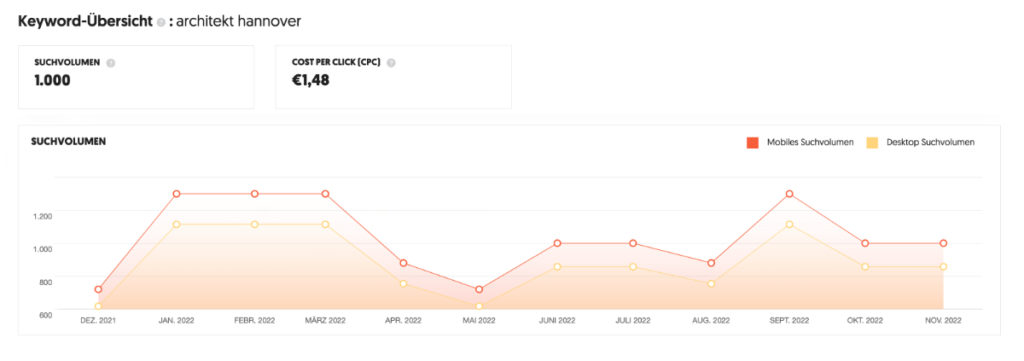
Nachfolgend siehst du, verteilt über ein Jahr, das grobe Suchvolumen für das Keyword: Architekt Hannover

Zusätzlich kannst du erkennen, dass ein Großteil des initialen Suchvolumens über mobile Endgeräte stattfindet. Smartphones sind also ein wichtiger Bestandteil deines Web-Traffics. Daher findest du am Ende des Beitrags noch den Bonus-Bereich: Mobile- und Bilder-Optimierung.
Kommen wir zum Problem … oder zum Potenzial:
Knapp 70 % aller Architektur-Webseiten besitzen monatlich einen organischen Traffic unter 100 Besucher und sind lediglich für einen Schlüsselbegriff platziert: Architekt + Stadt.
Mit organisch meine ich, dass du mit bestimmten Begriffen via Google auffindbar bist, wenn potenzielle Kunden dich suchen.
Wie du siehst, entstehen jeden Monat ca. 1.000 Suchanfragen alleine für Architekt Hannover. Der Cost Per Click zeigt dir zudem, was du für einen Klick ausgeben müsstest, würdest du für diesen Begriff eine Google Anzeige schalten (≈ 1,48 € pro Klick).
Dieses Keyword stellt jedoch lediglich eine schwammige Suchanfrage beim ersten Informieren dar. Zudem triffst du hier auf alle möglichen Wettbewerber und andere Architekturbüros, gegen die du dich regional durchsetzen musst.
Stell dir vor, deine potenziellen Auftraggeber wissen bereits konkreter, was sie suchen, dann suchen sie nicht einfach „einen Architekten in Hannover“. Sie werden einen „Architekt Bauantrag Hannover“, oder „Architekt für Hausbau in Hannover“ suchen.
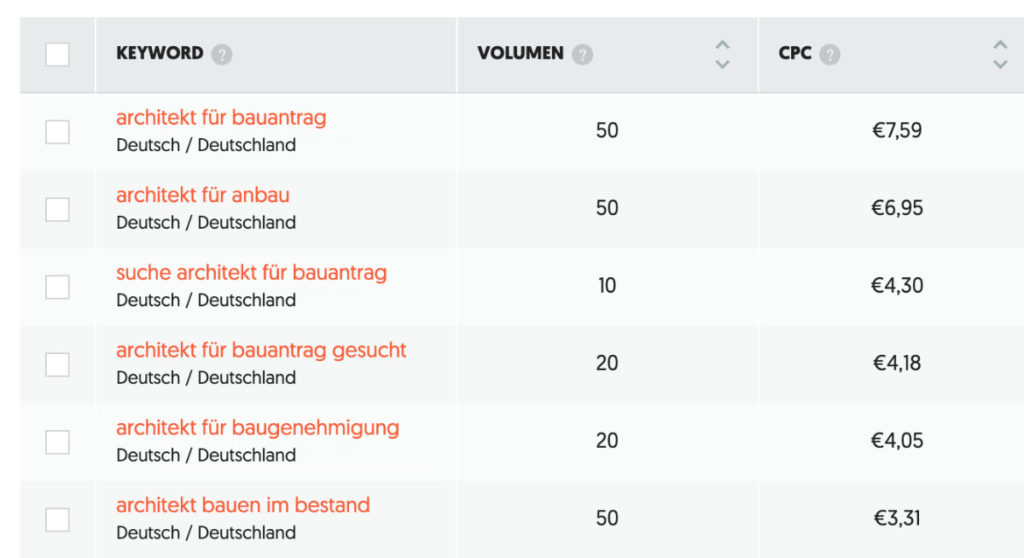
Nachfolgend siehst du einige Begriffe, die wesentlich schneller zu neuen Kontaktanfragen führen, als „Architekt Hannover“.

Achte auch auf den Klickpreis (CPC) und was es deinem Wettbewerb wert ist, für dieses Keyword bei Google mit einer Anzeige ganz oben platziert zu sein. Ein großes Suchvolumen ist also nicht immer gleichbedeutend mit wertvoll, wenn sich dahinter kaum eine Kaufabsicht verbirgt. Spitze Suchanfragen sollten daher Teil einer Keyword-Ausrichtung deines Architekturbüros sein.
Warum finden sich solche Begriffe bei den Wenigsten?
Ganz einfach:
Die meisten Webseiten von Architekten werden beim Webdesign wenig bis gar nicht hinsichtlich einer soliden Keyword-Strategie beraten.
Meistens verfügen Architekten auch über niemanden, der in regelmäßigen Abständen sich um eine Suchmaschinenoptimierung kümmert. Wenn es gut läuft, bist du also für das Keyword „Architekt + Stadt“ auffindbar. Andere kundenspezifische Begriffe: meistens Fehlanzeige.
Hinzukommt, dass 50 % keine saubere H-Struktur auf der Website besitzen und Suchmaschinen somit nicht wissen, welche Inhalte auf der Seite eine hohe Relevanz besitzen.
Viele Architekten sind online für ihre vergangenen Bauprojekte irgendwo im Nirgendwo platziert, weil nicht geprüft wurde, wie vergangene Projekte zum zukünftigen Erfolg beitragen.
Für den Rewe in Itzehoe zu ranken, hilft deinem Architekturbüro wenig weiter. Aber für das Keyword „Architekt Einkaufszentrum“ auffindbar zu sein, schon mehr.
Daher entwerfe ich bereits vor einem Webdesign eine Keyword-Strategie, damit meine Partner mit ihrer Website stabil und langlebig auffindbar sind. Da das Performance-Thema und insbesondere Suchmaschinenoptimierung ganze Bücher fühlt, empfehle ich dir für weitere Anregungen unseren Beitrag: Die 11 häufigsten Fehler von Architektur-Webseiten.
Tipps für die eigene Suchmaschinenoptimierung & Auffindbarkeit:
- Achte auf eine saubere Keyword-Strategie und eine Baumstruktur, wenn Seiten angelegt werden, oder hol dir für deine Website jemanden ins Boot, der dich fundiert unterstützt.
- Bei einem neuen Webdesign: lass dich auch hinsichtlich anderer leistungsbezogener und kaufrelevanter Begriffe beraten.
- Schleife deinen GoogleMyBusiness Account erfrage aktiv Referenzen.
- Nutze Plattformen wie houzz.de, um dich anderweitig zu positionieren und dir Backlinks zu generieren.
- Apropos Backlink: überlege dir eine Backlink-Strategie, statt billige und schlechte Links zu kaufen.
- Prüfe die H-Struktur deiner Website – auch hier verschenken die meisten Seiten enormes Potenzial (oder lass es mich übernehmen 🤓)
- Nutze eine Website-Analyse, um zu wissen, wie deine Website aufgestellt ist (Zur kostenlosen Analyse)
- Lass deine Inhalte mindestens 1x im Jahr sichten und optimieren, um dem Content/Keyword-zerfall entgegenzuwirken (Frag mich auch gerne nach individuellen Paketen für Architekten).
Sicherheit: global ok, aber mit Lücken
Lass mich dieses trockene Thema kurz und knapp abfrühstücken.
Wir alle wissen, dass Datenschutzangaben wichtig sind. Überwiegend würde ich Architektur-Webseiten eine solide Note 2 bis 3 geben.
Woran mache ich das fest:
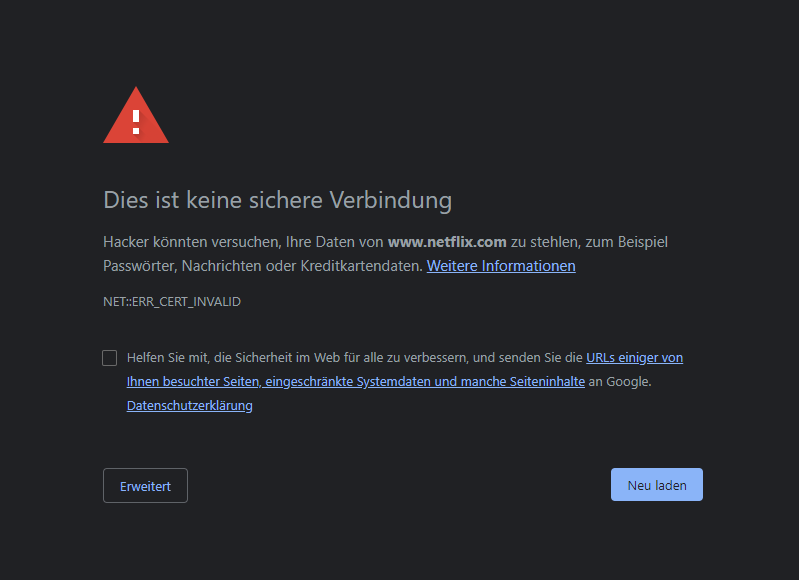
SSL-Zertifikat: Die meisten Webseiten haben den Online-Auftritt mittels SSL-Zertifikat geschützt, sodass keine Daten bei der Übermittlung abgefangen werden können. Hast du kein SSL-Zertifikat im Einsatz, wird Google deinen Besuchern den Zutritt zu deiner Seite verweigern bzw. umständlicher gestalten, solltest du kein Zertifikat besitzen (siehe Abbildung unten).

Tipp: Das kleine Schloss in der Browser-Leiste ist heutzutage bereits in allen Standard-Hosting-Paketen enthalten. Sollte deine Seite also noch kein SSL-Zertifikat besitzen, wende ich an deine Webdesign-Agentur oder den Hosting-Provider.
Cookies: Cookies sind aufgrund ihrer Vielzahl und teilweisen Komplexität immer ein leidiges Thema. Sie rufen daher häufig Abmahnwellen oder Datenschutzprüfer auf den Schirm. Dein Ziel sollte es daher sein, möglichst sicher aufgestellt zu sein, aber gleichzeitig das Maximum an Daten abzustauben. Denn nur Daten helfen dir, den Website-Erfolge zu messen und die Website-Maßnahmen richtig auszurichten.

Tipp: Schau dir deine Seite im Inkognitomodus an (z.B. via Google Chrome) und prüfe, wie dir der Cookie Banner angezeigt wird. Buttons sollten mittlerweile identische Farben besitzen, eine Verlinkung zum Datenschutz sollte angezeigt und nicht relevante Cookies einzeln abwählbar sein. Ein bewährtes Cookie Tool ist bspw. die Lösung von Borlabs Cookie.
Google Fonts: Über 50 Millionen Webseiten nutzen die Google Fonts Bibliothek, wahrscheinlich auch deine Seite. Unsere Analyse hat gezeigt, dass circa 75 % aller Architektur-Webseiten die Schriftarten von Google nachladen.

Hintergrund und Problem: Es gilt als umstrittenes Thema, aber mit Urteil vom 20.01.2022 hat das Landgericht München entschieden, dass der Einsatz von Google Fonts ohne Einwilligung rechtswidrig ist.
Die Begründung: beim Laden der Schriftarten wird die IP-Adresse an Google übermittelt. Im Sommer/Herbst 2022 gingen deshalb einige, teils dubiose, Abmahnwellen durchs Netz.
Tipp: Ärgere dich damit nicht umher und löse das Problem lieber direkt. Mache den Selbsttest hier. Solltest du WordPress im Einsatz haben, kannst du entweder den kostenlosen Borlabs Cookie Font Blocker einsetzen oder schnelle Abhilfe mit dem Plug-in OMGF schaffen.
Bonus: Mobile- & Bilder-Optimierung
Eingangs hatte ich es erwähnt, dass große Bilder Architektur-Websites bestimmen. Und das ist auch ok so. Was nicht ok ist: Die wenigsten Bilder sind optimiert.
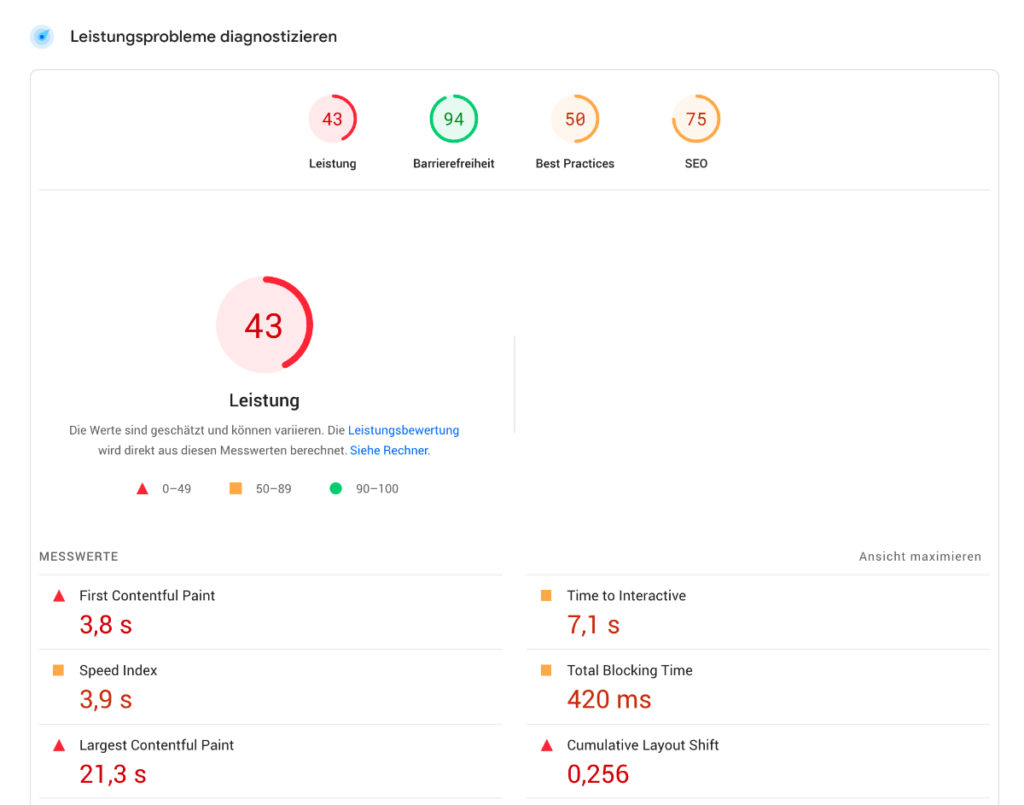
Was meine ich damit: nachfolgend siehst du eine typische Analyse der Leistungsangaben einer Architektur-Webseite auf mobilen Endgeräten. Diese Werte nimmt auch Google wahr, sobald die Suchmaschine über deine Seite fliegt. Gemessen wird hier die Leistung bei einer stabilen 3G Verbindung.

Im Detail bedeuten solche Werte (verursacht durch zu große Bilder, schlecht komprimierter Code etc.), dass Besucher insbesondere bei der Nutzung von mobilen Endgeräten entweder lange warten müssen, bis deine Seite sichtbar ist, oder schlechte Nutzungserlebnisse geboten bekommen.
Wie du jetzt weißt, bestimmt mobiler Traffic zu weiten Teilen deine Website-Besucher – du kannst also hier für schnelle Ladezeiten und eine einfache Handhabung sorgen, wenn deine Seite entsprechend optimiert ist.
Neben den zu großen Bildern, also überdimensionierten Formaten und Dateien, nutzen die wenigsten Architekturbüros eine saubere Bildbeschreibung. Bilder sollten immer sprechend benannt werden. Also nicht Kita Hannover Bild 1, sondern bspw. Architektur-Beispiel-Kita-Name-Hannover-Referenz-Architekturbüro-xyz
Tipps zur Bildoptimierung:
- Mach den Selbsttest in wenigen Sekunden unter: https://pagespeed.web.dev/
- Achte auf sprechende Bildbeschreibungen
- Schneide Bilder entsprechend zu und setze sinnvolle Größen ein (häufig reichen zw. 650 px bis 1200 px aus)
- Optimiere deine Alt-Texte so, dass sie sowohl der Suchmaschine, als auch deinen Usern und dir helfen
Fazit: Darauf sollten Architekten bei der Website oder bei einem neuen Webdesign achten
Unseren Marktbeobachtungen zufolge, wird sich die Website-Situation für Architekten so entwickeln, wie zum Beispiel für Anwälte. Es werden also zukünftig diejenigen Architekturbüros gewinnen und dauerhaft auffindbar sein, die den Mehrwert ihrer Website erkannt haben und dementsprechend in eine optimierte Website investieren.
Folgende Punkte gelten für Architektur-Websites als essenziell:
- eine direkte Botschaft, ein Alleinstellungsmerkmal ab der ersten Sekunde
- Referenzen und eine Leistungsübersicht
- eine aussagekräftige Navigation
- eine solide Keyword-Strategie
- generell Mobile-Optimization
- SSL-Zertifikate und stabile Cookie Banner
- Bilder-Optimierung
Neben einer ansprechenden Optik sollte beim Webdesign darauf geachtet werden, dass deine Angebote gut herauskommen und du neben dem Haupt-Keyword: Architekt + Stadt auch für andere leistungsbezogene Suchbegriffe gefunden wirst.
Bei einer bestehenden und neuen Seite sollte eine entsprechende Optimierung in regelmäßigen Abständen eingesetzt werden, um die Performance zu messen, zu steigern und etwaigen Content-Zerfall entgegenzuwirken.
Wie deine Seite aufgestellt ist, kannst du mit dem kostenlosen Website-Check herausfinden.
Bei Fragen stehe ich dir jederzeit zur Verfügung.
